Informative tooltip to highlight features in flutter

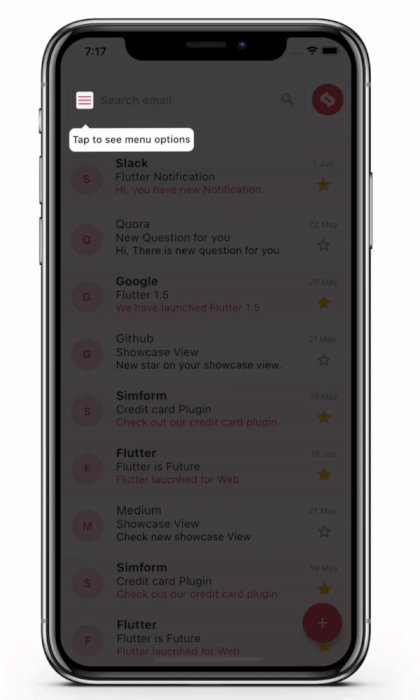
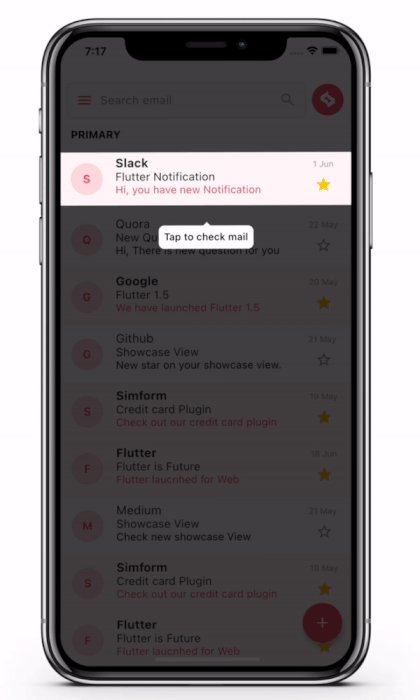
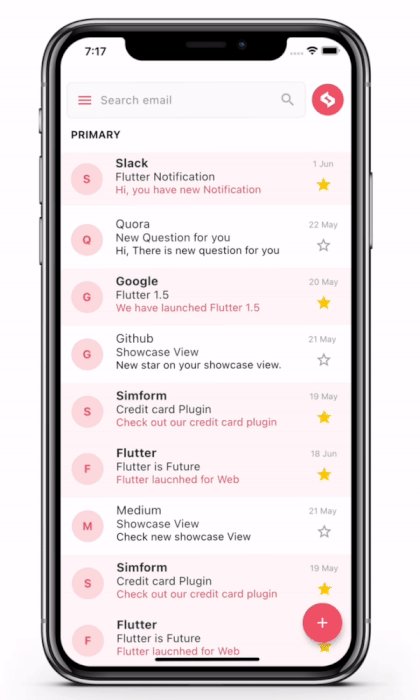
ShowCaseView package allows you to showcase/highlight widgets step by step. It let’s you use an informative tooltip to help your users identify different features of your application. The basic use of the package consists of a target element passed as input which will be highlighted over a translucent background and pointed out by a tooltip. Even you can pass your custom widget in ShowCaseView.
Setup
- Add dependency to
pubspec.yaml
dependencies:
showcaseview: ^1.1.52. Import the package
import 'package:showcaseview/showcaseview.dart';Implementation
- Adding a
ShowCaseWidgetwidget.
Wrap widget you want to highlight with ShowCaseWidget . It will be parent widget ofShowcase widget
ShowCaseWidget(
builder: Builder(
builder : (context) ()=> Somewidget()
),
),2. Adding a Showcase widget.
GlobalKey _one = GlobalKey();
GlobalKey _two = GlobalKey();
GlobalKey _three = GlobalKey();...Showcase(
key: _one,
title: 'Menu',
description: 'Click here to see menu options',
child: Icon(
Icons.menu,
color: Colors.black45,
),
),
Some more optional parameters
Showcase(
key: _two,
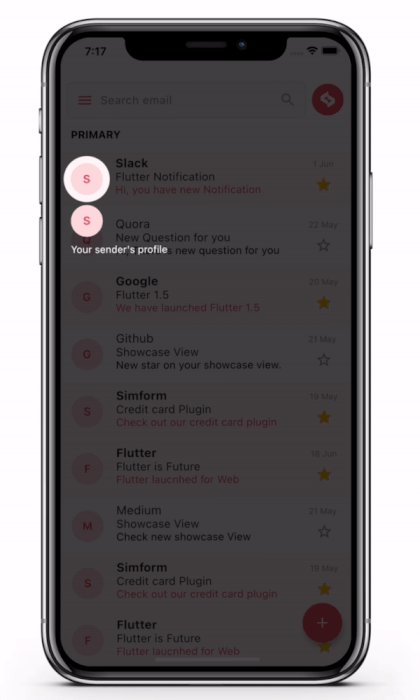
title: 'Profile',
description: 'Click here to go to your Profile',
disableAnimation: true,
shapeBorder: CircleBorder(),
radius: BorderRadius.all(Radius.circular(40)),
showArrow: false,
overlayPadding: EdgeInsets.all(5),
slideDuration: Duration(milliseconds: 1500),
tooltipColor: Colors.blueGrey,
blurValue: 2,
child: ...,
),3. Using a Showcase.withWidget widget.
We can customize it by passing the height ,width and shapeBorder of your tooltip widget in Showcase.withWidget widget
Showcase.withWidget(
key: _three,
cHeight: 80,
cWidth: 140,
shapeBorder: CircleBorder(),
container: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: <Widget>[
...
],
),
child: ...,
),4. Starting the ShowCase
We can start showcase with startShowcase method where we will pass the global keys (widget Ids)
someEvent(){
ShowCaseWidget.of(context)!.startShowCase([_one, _two, _three]);
}5. onFinish method for ShowCase
It’s a callback or method to know when showcase has been showed, in order to do something after all steps are finished.
ShowCaseWidget(
onFinish: () {
// Your code goes here
},
builder: Builder(
builder : (context) ()=> Somewidget()
),
),6. Go to next ShowCase
someEvent(){
ShowCaseWidget.of(context)!.next();
}7. Go to previous ShowCase
someEvent(){
ShowCaseWidget.of(context)!.previous();
}If you want to start the ShowCaseView as soon as your UI built up then use below code.
WidgetsBinding.instance!.addPostFrameCallback((_) =>
ShowCaseWidget.of(context)!.startShowCase([_one, _two, _three])
);Check out the example app in the example directory or the ‘Example’ tab on pub.dartlang.org for a complete example.
